CSSによるカスタマイズ
検索結果表示画面や、検索フォームの配色やデザインは"faredio.css"および"farediobox.css"によって規定されています。 これらのファイルを編集することにより、運営しているサイトのスタイルに合ったデザインにカスタマイズすることができます。
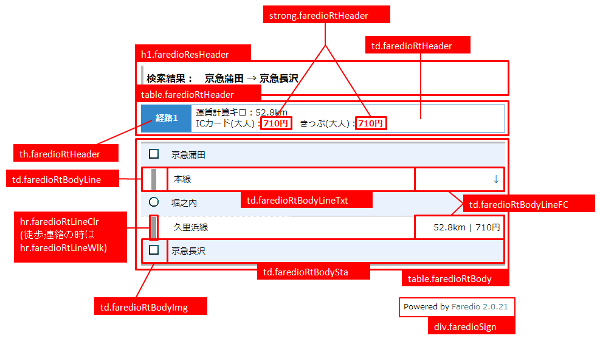
"faredio.css"
"faredio.css"は、検索結果表示画面のデザインを規定しています。ファイル内の各クラスは検索結果の下図で示す部分にそれぞれ対応しています(画像を押すことで拡大表示できます)。
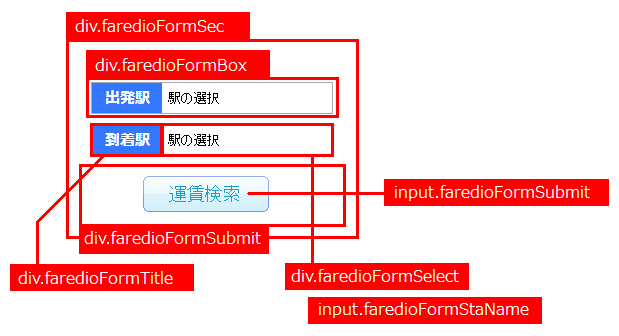
"faredioBox.css"
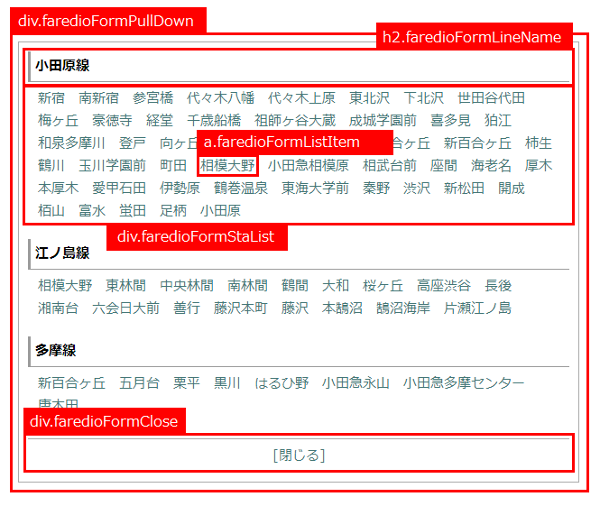
"faredioBox.css"は、検索フォームのデザインを規定しています。ファイル内のクラスは検索フォームの下図で示す部分にそれぞれ対応しています。

駅名選択画面は<div>タグのブロックで構成され、"faredioFormPullDown"クラスが適用されています。 このクラス内で"display:none;"を指定することにより、普段は隠れて見えないようになっています。